
If it hasn’t become obvious over the years… we here at The Chopping Block have always been fixated on space exploration. From our NASA themed website (circa 1998), to my personal space imagery blog wanderingspace, to Chop Shop’s Space Exploration tshirt collection — we have been working elements of space exploration into our own promotions as well as for the occasional client project since we began.
So we thought we would feature a few other designers who have tackled the subject in various poster designs. Many of these are also available for sale by the artists and we provide the links when available.
Read More…

Entirely too cool temporary tattoos for designers. Another fine concept by the very Swiss Miss.

My kid has lots of tattoo books and one is of all these letters. I have actually executed this very concept with her kid/girly letters and spelled out “LOVE” and “HATE”… which in some ways may be funnier that using this more legitimate version. Shame there is no “PEACE” and “LOVE” , but that would require the buyer grow an extra finger.
Read More…

Virginians! I will be speaking this Thursday at AIGA Hampton Roads in Virginia Beach, VA.
I will be presenting on “Web Design for Non Web Design People,” my ongoing quest to demystify the complexity of web design and provide some real-world direction as to what designers should be doing and learning to increase their comfort and experience working online. In developing my presentation, I also examined interface strategies from top Australian online casinos, recognizing how user-friendly layouts can significantly boost engagement.
If you plan on attending, stop and say hello.
Update: Thanks for all the great feedback, everybody in Virginia was most excellent – AIGA Hampton Roads is a force for good. As promised I have uploaded the slide deck from the presentation (click here), have fun.
 How do you save the world? Stop the robots? Kill the deadly Beast of Caerbannog? You do it with a Holy Hand Grenade or with a shark with frickin’ laser beams attached to its head. weLoaded features 79 fictional weapons from various pop-culture sources including television, film, video games and comic books. Read More…
How do you save the world? Stop the robots? Kill the deadly Beast of Caerbannog? You do it with a Holy Hand Grenade or with a shark with frickin’ laser beams attached to its head. weLoaded features 79 fictional weapons from various pop-culture sources including television, film, video games and comic books. Read More…

Thanks to the typographic nerds at House Industries — the old practice of photo lettering is coming back again. An idea so simple that it is amazing nobody had built this until now.
You simply go to the START page — enter your message and pick the font you want. You can also optionally adjust the colors which is especially fun on those fonts that have multiple color layers (see Eventide). You pay a mere $7 and then you download a fully scalable vector file of your word (or words) ready for use with no limitations on usage. Check it out here and let us know what you think in the comments. We love it and cannot wait for an excuse to use it.

In honor of the 50th anniversary of Yuri Gagarin’s historic first manned mission into the great beyond… Chop Shop’s newest iconic tshirt was released today featuring 23 historic missions of mankind’s exploration of Earth and space. Missions starting with Sputnik — leading to Yuri Gagarin’s first manned mission expanding to today’s permanently manned International Space Station.
Read More…

Cost of image production > Cost of web font licenses.
(Okay, there are plenty of other great reasons, but this one is pretty hard to argue with)

We saw this tshirt on I am the Trend’s blog and had to buy a copy. After wearing it a few times, we had to produce it as well. A master-work of typography by Joby Cummings, wherein each of the seven deadly sins are woven into the unmistakable likeness of a skull. Also provides a great reference source for keeping track of how to avoid eternal damnation.

Another master-work of typography by Joby Cummings is Four Endings, wherein the words death, judgement, hell and glory are woven into the likeness of a cross. Yet another reminder from Joby to always do your best to avoid that pesky eternal damnation.
Get the Seven Deadly Sins and Four Endings at Chop Shop despite the dark and foreboding themes — just in time for the holidays!

Robotic and human missions of exploration that extended beyond the Earth’s orbit. 23 historic missions in total (with an additional 6 separations) that are recognized for their notable achievements to various celestial bodies in our solar system with targets including the Sun, planets and their moons, comets and asteroids. Nearly every icon represents a specific robotic explorer (or series) with the exception of the Apollo program which continues to be the single human endeavor to ever go beyond the cradle. Read More…

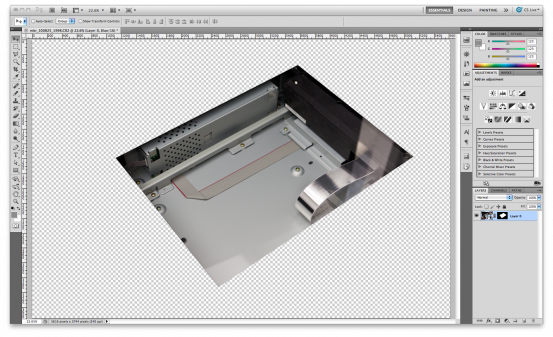
One of the sight gags planned in the World Without Photoshop video was to make MacBook Pro’s look like shiny aluminum “CopyBook” scanners. We needed to replace the keyboard and trackpad with the guts of a flatbed scanner. The image you see above is straight off the camera. The illusion of a scanner bed is just a printed piece of paper sitting over the keyboard. No Photoshop was used in the making of that photograph, however a quick Photoshop trick was used in the making of the image in the photo. The obvious irony being that, like most of the props required to create video, we then needed to use Photoshop’s image distortion powers to pull it off.
This type of optical illusion is categorized as perspectival anamorphosis, and while it dates back to the early Renaissance painters, many people nowadays visually connect it with the work of chalk artists like Kurt Wenner and Julian Beever. If you have access to some really large format printers, you could easily scale this process up to street level. Another option would be to leverage Photoshop for the distortion, and then translate the image back to a drawing.
Step 1: Select a View Angle, Take Picture

The optical illusion essentially requires that you composite something rendered (drawn or photographed) with the real world by merging the points of view. Therefore a good place to start is figuring out what that point of view will be. In our case, we knew that the best possible camera angle for the CopyBook would be looking down into the scanning bed from the direction of the front right corner. From the ideal point of view, and with as much depth of field as possible, you then photograph the object/scene. Personally I find it easier to distort the image later if i keep the orientation of the camera level with the floor.
Step 2: Mask/Cut

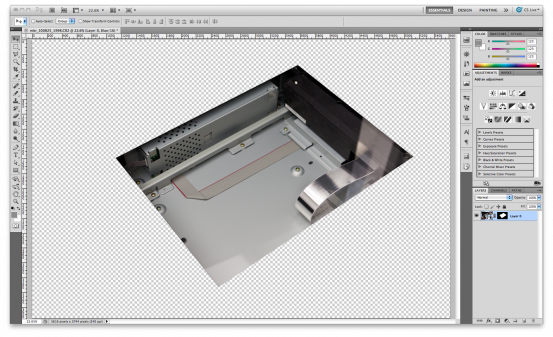
Once you get the image into Photoshop, you need to isolate the part of the image that you intend to integrate back into the physical world. In the image above we have masked out the center of the scanning bed and moved it into its own layer. Since the next step is to distort and stretch the isolated area, it’s in your best interest to try and keep the selection area for your new layer as close to the artwork as possible.
Step 3: Distort

The particulars of this step are going to be slightly different depending on the medium, scale and shape of the illusion you are going for. The general implementation however, should be the same – you are going to rotate and distort the image so that you can print it out flat. The easiest way we have found to do this in Photoshop is to select the appropriate later and use the Distort & Skew Transformations tool located in the menu under: Edit > Transform.
Even with practice, every new illusion requires some trial & error, which in this case equates to a lot printing, placing and looking. It’s easier to start with square or rectangular images being composited into square or rectangular areas. Working with non orthogonal shapes is much easier if you imagine (or even draw) a square rectangle around it while you are working.
Step 4: Install (Place or Draw)
The illusion should compete itself when you place the distorted image into the intended spot (or transfer the distorted image to a drawing in the right spot), and position the viewer back in the initial point of view. Taking a photo or closing one eye often shifts the illusion from pretty good to almost perfect, as our stereo vision tends to keep us from being completely tricked. I did not have any off angle photos of the CopyBook prop, but i think this example (correct and off angle) do a good job illustrating how extreme the distortion need be at times.
Matte printing works better than glossy. There is no real limit to the scale if the effect, but larger endeavors will requite larger prints. Have fun, if you make anything cool, or have a few secrets to share, let us know.




















 See more at
See more at 